
Computer Drawing
In the present advanced world, individuals of any age invest much of their free energy in front of screens. If your child is one of them, drawing a computer is the ideal action to keep them engaged and imaginative simultaneously. Computer Drawing & cute drawings ideas or other drawing ideas for every drawing lover.
What better method for aiding your youngsters’ imaginative abilities than drawing their 1 contraption? The outrageous fame of computers has spurred an immense interest in an accessible computer-drawing instructional exercise. Currently, you’ve requested it, so we conveyed it. At last, we have made a bit-by-bit instructional exercise on the most proficient method to draw a computer, summed up in 9 straightforward steps with visual representations. With this extensive aid, drawing is more enjoyable than
Whether you are a beginner or a picture specialist. You can follow these important advances easily. To make this drawing action more charming, tweak the elements of this computer drawing and the varieties. All you want is a piece of paper and your number one drawing instrument. And you’re ready to begin drawing! Have some good times, and release your internal inventiveness!
Stage 1 – Computer drawing
Draw a square shape marginally shifted sideways on the upper part of your paper. When drawn accurately, the body ought to seem to be a parallelogram nearly. Make sure to use a ruler to help define the straight boundaries for every one of the square’s four sides. This will empower you to draw a perfect square shape rapidly and efficiently.
Stage 2 – Draw the Inward Framework of the Screen
Draw a square shape outside the diagram we attracted in the past step. Please make a point to define another boundary lined up past the right edge of the screen to give it a three-layered appearance. This will assist with making your computer drawing stand apart more.
Stage 3 – Design the Underpinning of the Screen
Go on by drawing a narrow rectangular shape underneath the screen. This will help the screen connect to the stand, which we will attract to the following stage.
Stage 4 – A short time later, Draw the Screen’s Stand
Right under the rectangular shape, we attracted the past step, making the stand of the screen by drawing two associated rectangular shapes. The first ought to be upstanding, while the other is laid on a superficial level, as displayed in the representation.
The additional screen remains in different structures, so make it a point to choose whichever you like!
Stage 5 – Framework of the Console and the Mouse
Since we have effectively drawn the screen and its elements. We will be chipping away at the console and the mouse straightaway. To make the console, draw a parallelogram shape. The mouse, then again, can be framed by just drawing a slanting, irregular oval shape with a level base.
Stage 6 – Presently, Blueprint the Keypad in the Console
Inside the console, draw a shifted square shape on the left side and a shifted square shape on the right side. This layout is the keypad where all the in-order and mathematical keys will be put. Remember that the framework of the keypads should be lined up with the console’s layout to keep it even.
Stage 7 – Attract All the Keys to the Console
Draw covering flat and vertical lines inside the in-order and mathematical keypad. When drawn accurately, it ought to seem like a square lattice, as displayed in the outline. Ensure that the spaces and lines of the keys are even and relative by utilizing a ruler.
Stage 8 – Add Subtleties and Examples on the Mouse
We have finished attracting the subtleties of the console in the past step. It is the right time to add the mouse elements to your drawing.
Begin by defining an even boundary across the mouse, splitting it between the top and the base. A while later, draw the parchment wheel right over the line. The parchment wheel should be arranged between the left and right buttons.
Remember to define a boundary at the base following the layout of the mouse to make a layered impact!
Stage 9 – Add Examples on the Screen
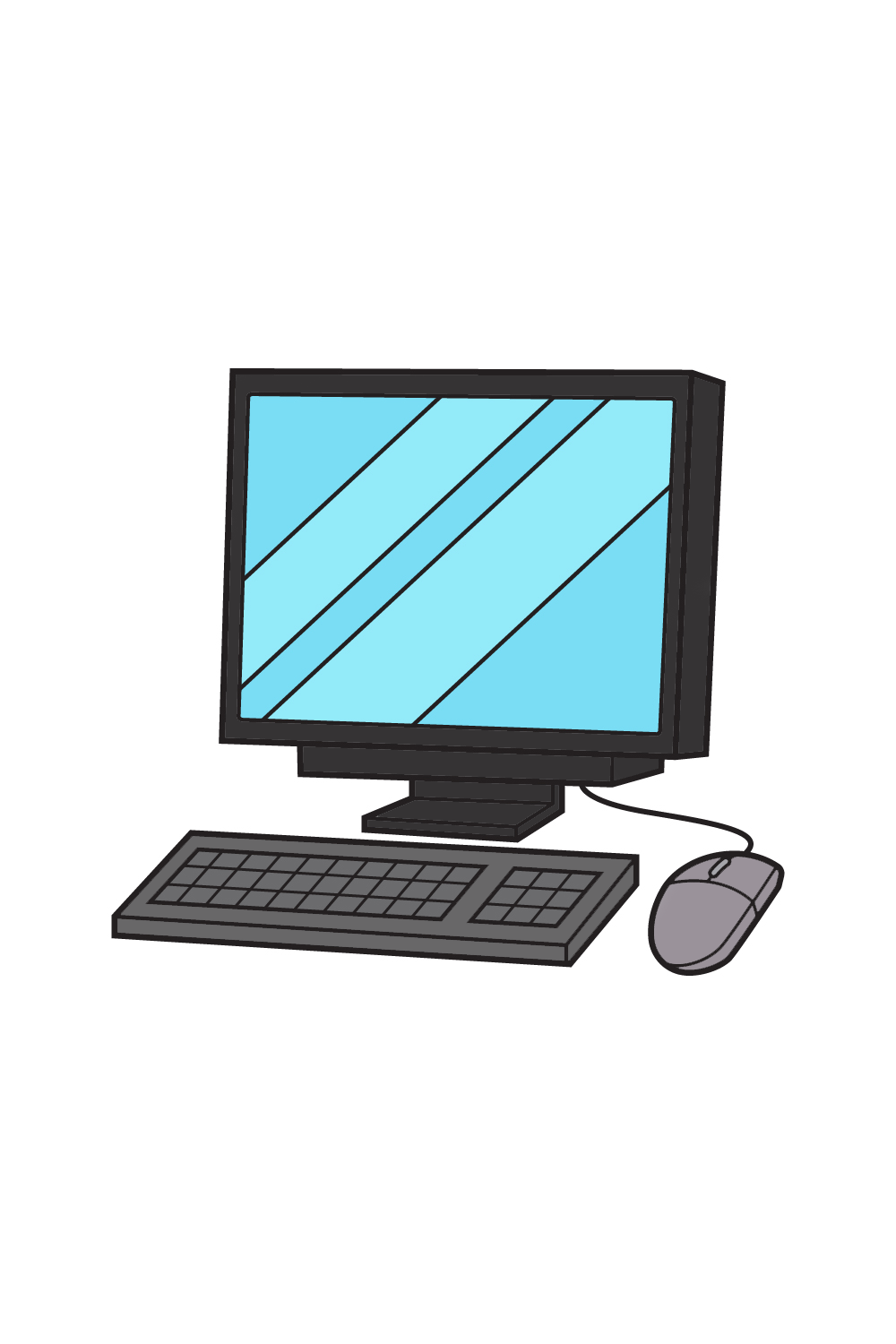
Define different askew boundaries across the screen to make a deception of “reflection.” Screens, similar to computer screens, are regularly intelligent. Along these lines, they make a noticeable corner-to-corner design. Including these lines in the outer layer of your screen will make your drawing more reasonable! As you can find in the delineation, our computer attraction has finally become completely awake! Presently, all it’s missing is a sprinkle of varieties to make your drawing vivid.
Presently, it’s the ideal opportunity for the most thrilling and fun part — picking the varieties and shading your drawing! Here you can grandstand your creative abilities. Computers used to come in colours with high contrast, as it were. Be that as it may, in the present world, computers currently arrive in a more extensive range of varieties, including gold, silver, rose gold, and other lively tones! This provides you with a lot of various choices while shading your drawing.

